Nextmv Console offers a default run visualization for routing apps if a minimum schema requirement is met for the input and/or output. This visualization is available by default for the Nextroute and Pyvroom Marketplace apps, and is shown on the run input and output view, as well as the create new run view.

To enable these views for your custom routing app, a minimum schema requirement must be met. These requirements are outlined in the sections below. Note that the visualization for input and output is activated independently, you do not need to adhere both your input and output files to the minimum schema requirement to activate the visual in Nextmv Console.
Also, the visualizations do not modify your actual app input or output in any way. And in both views, the actual JSON code can be viewed alongside the visualization and downloaded as well.
Input
Note that this section only covers the minimum requirements for activating the routing-based visuals in Nextmv Console, it does not cover required minimum schema for run functionality (e.g. defining vehicle speed).
The minimum requirements to activate the routing visual for run input is to include top-level stops and vehicles properties that follow the schema outlined for each in the subsections below.
Stops
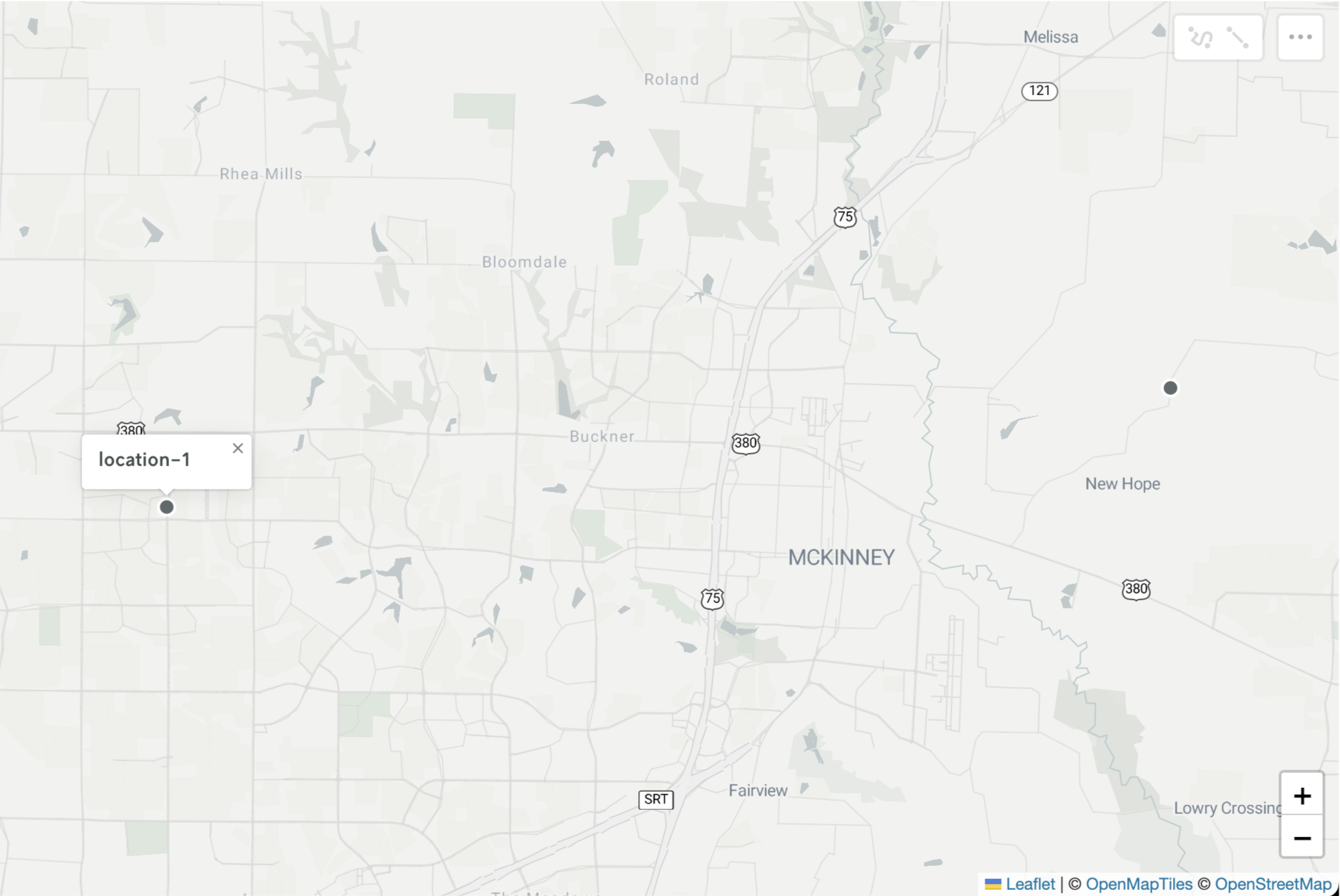
To define routing stops, specify the lat and lon of a stop’s location in a location block along with a unique id field, and then place these stop objects in a top-level stops array:
This will enable the locations on the map:

Vehicles
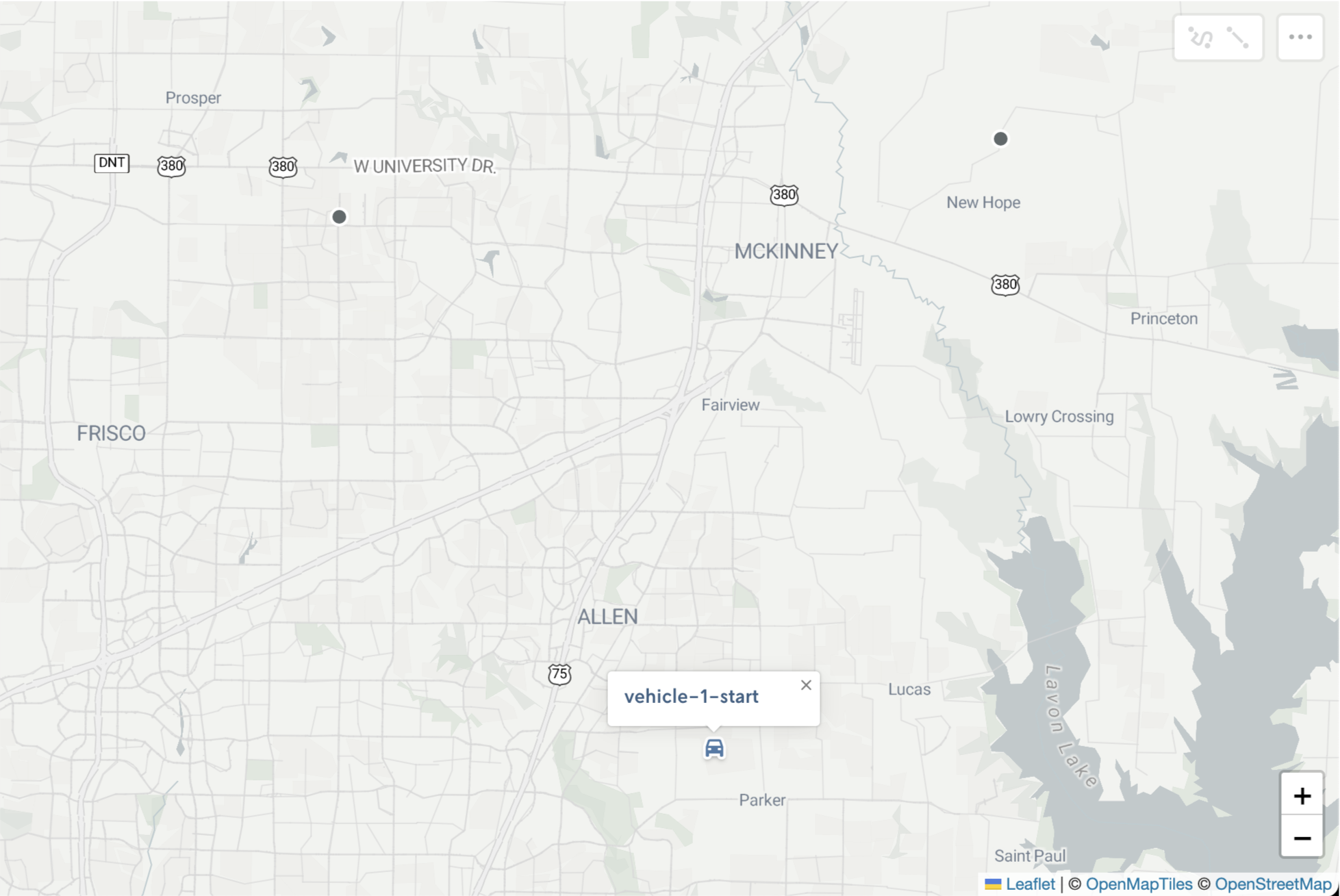
Vehicles can be visualized on the map as well if they are given either a start or end location (or both).

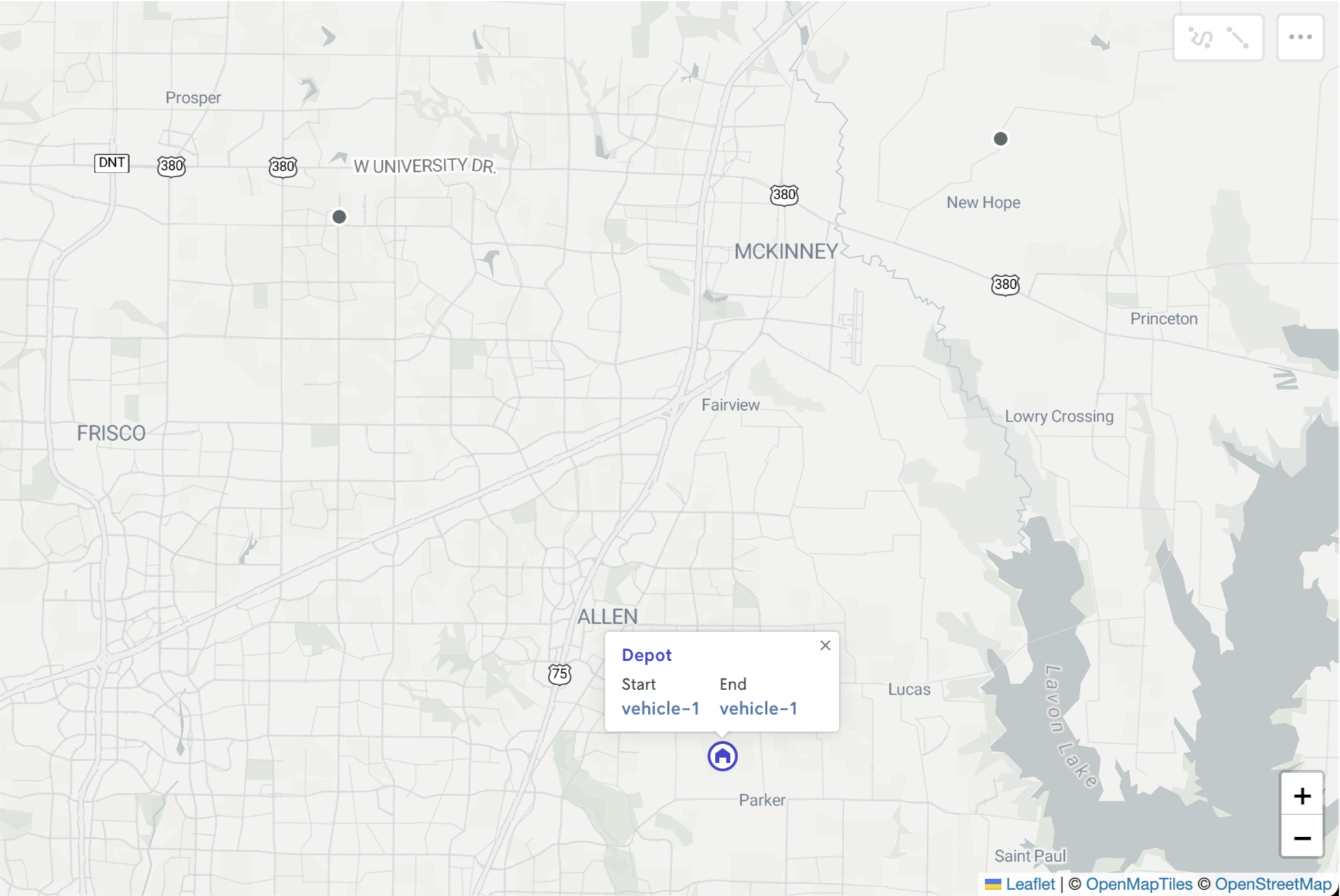
If the start_location and the end_location defined for the vehicle are the same then a special “depot” icon will appear.

The start and end locations for the vehicles can also be added as defaults. See the full input schema reference for more.
Other input data
All other data associated with your vehicles and stops will be flattened and accessible in the visualization UI.
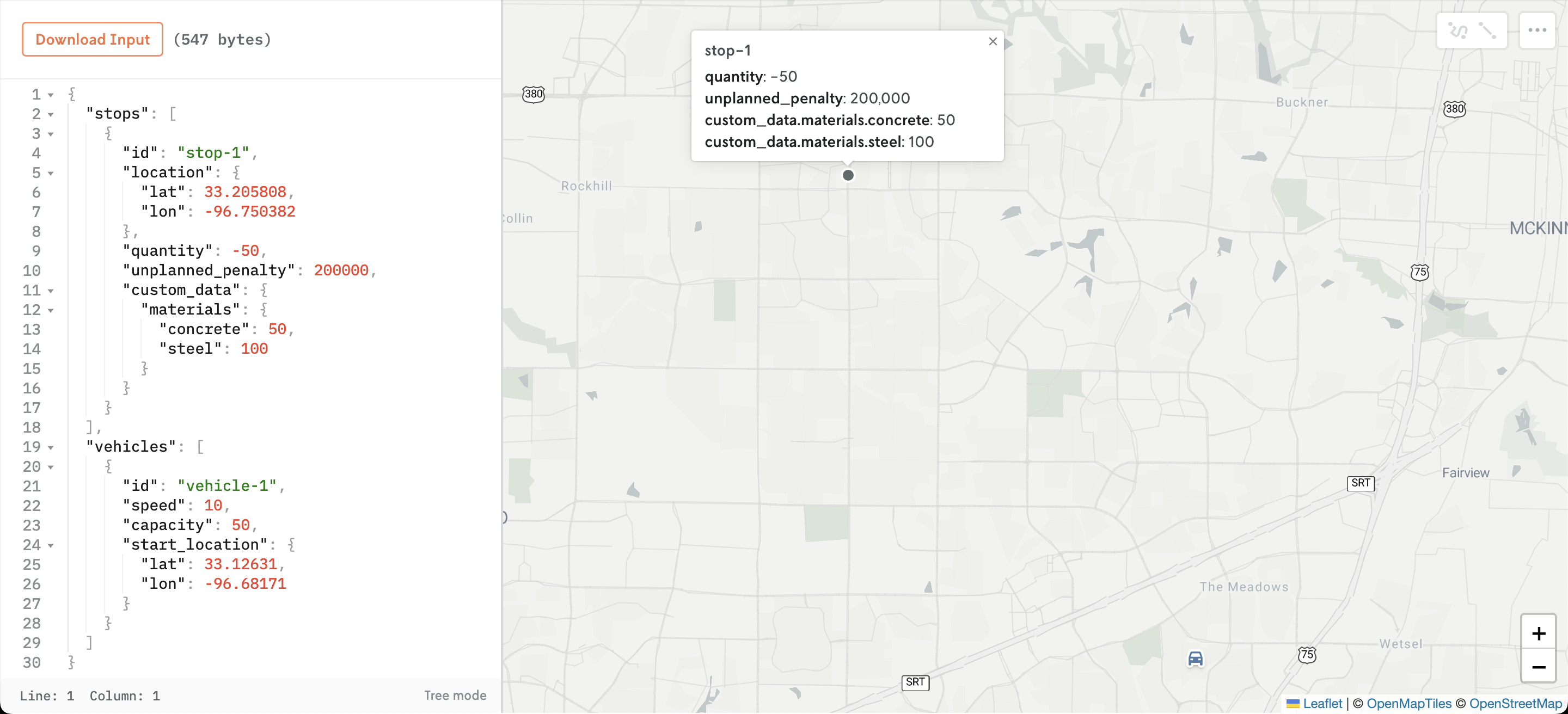
Take for example a stop that has several constraints defined along with custom data:
In addition to the stop plotted on the map with its location, the extra information is shown on a popup when you click on the point:

Output
To activate the routing-based visualization for the run result, your output JSON file must have a top-level solutions array that contains an object with top-level unplanned and vehicles properties that follow the schema outlined for each in the subsections below.
Unplanned
The unplanned array holds stops that were not assigned to vehicles. Each unplanned stop in the unplanned array must have at a minimum a location object and id:
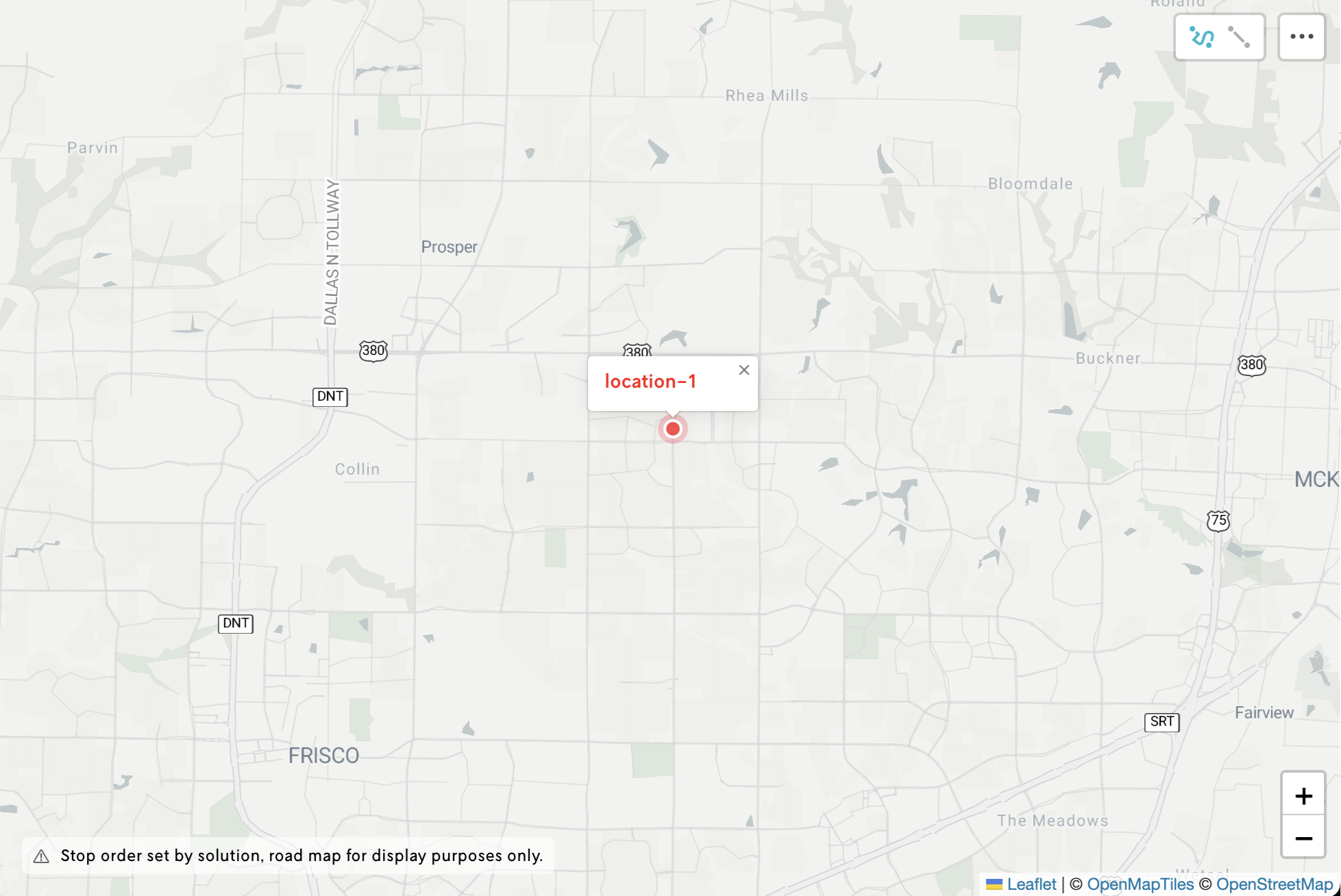
Unplanned stops will be shown with a special red style:

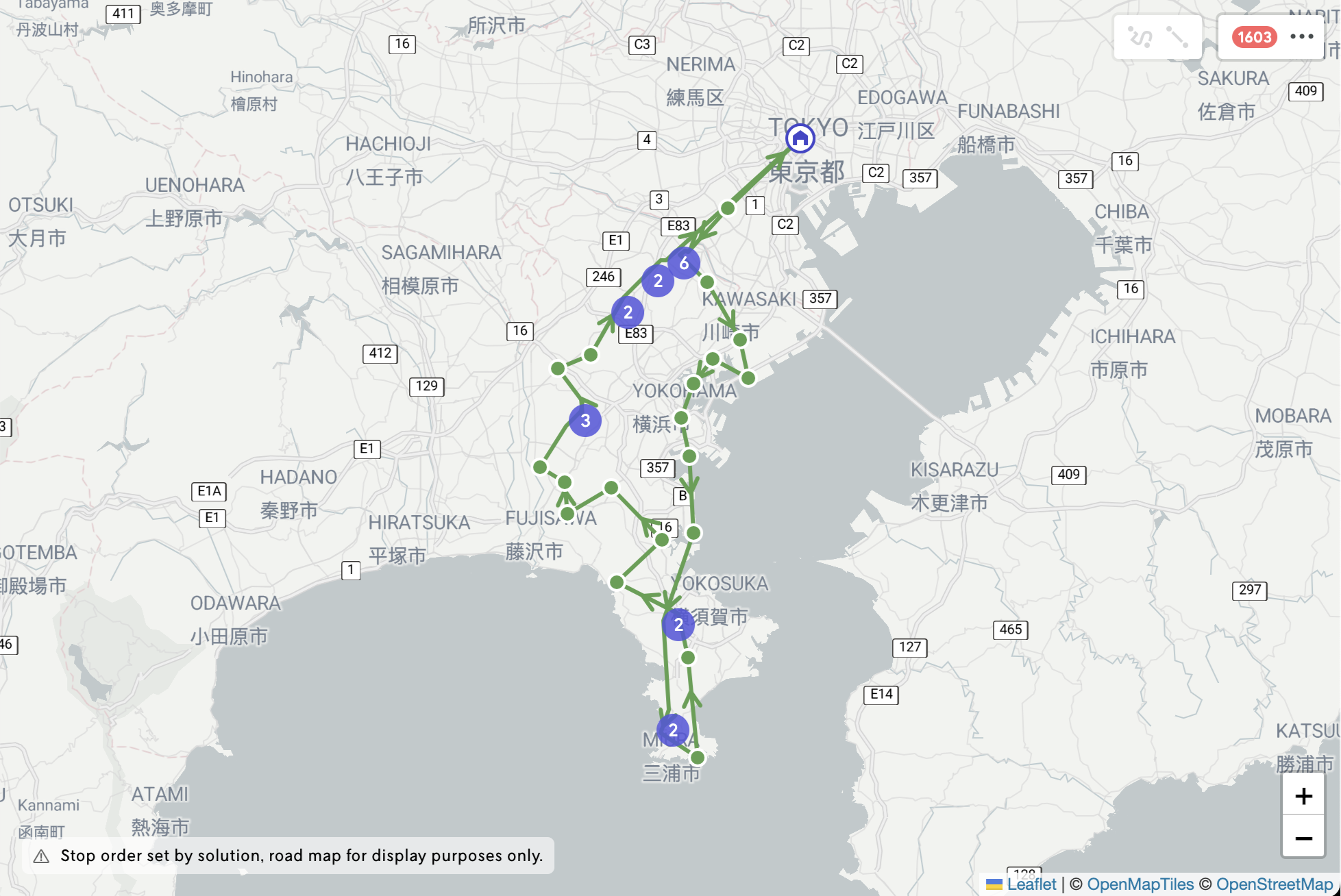
The routing visualization allows you to hide unplanned stops if desired. Take the example below when showing the unplanned stops would distract from viewing the focused route:
 Note the 1603 in the upper right, this is the number of unplanned stops currently not shown.
Note the 1603 in the upper right, this is the number of unplanned stops currently not shown.
Vehicles (with and without routes)
The vehicles array holds an array of vehicle objects which must have the following minimum schema:
Where each object in the route array represents a vehicle stop along the route, the order of objects in the array following the sequential order of stops in the vehicle’s route.
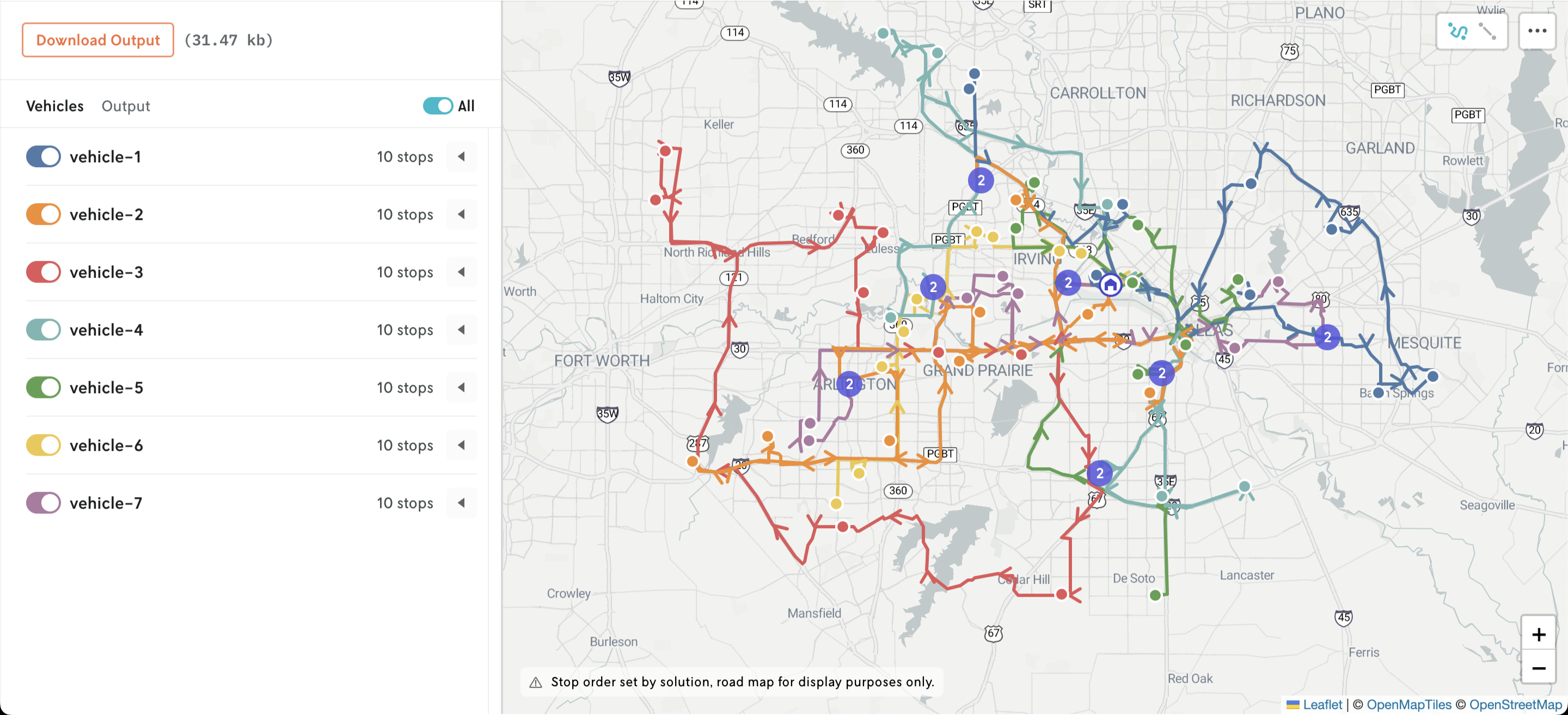
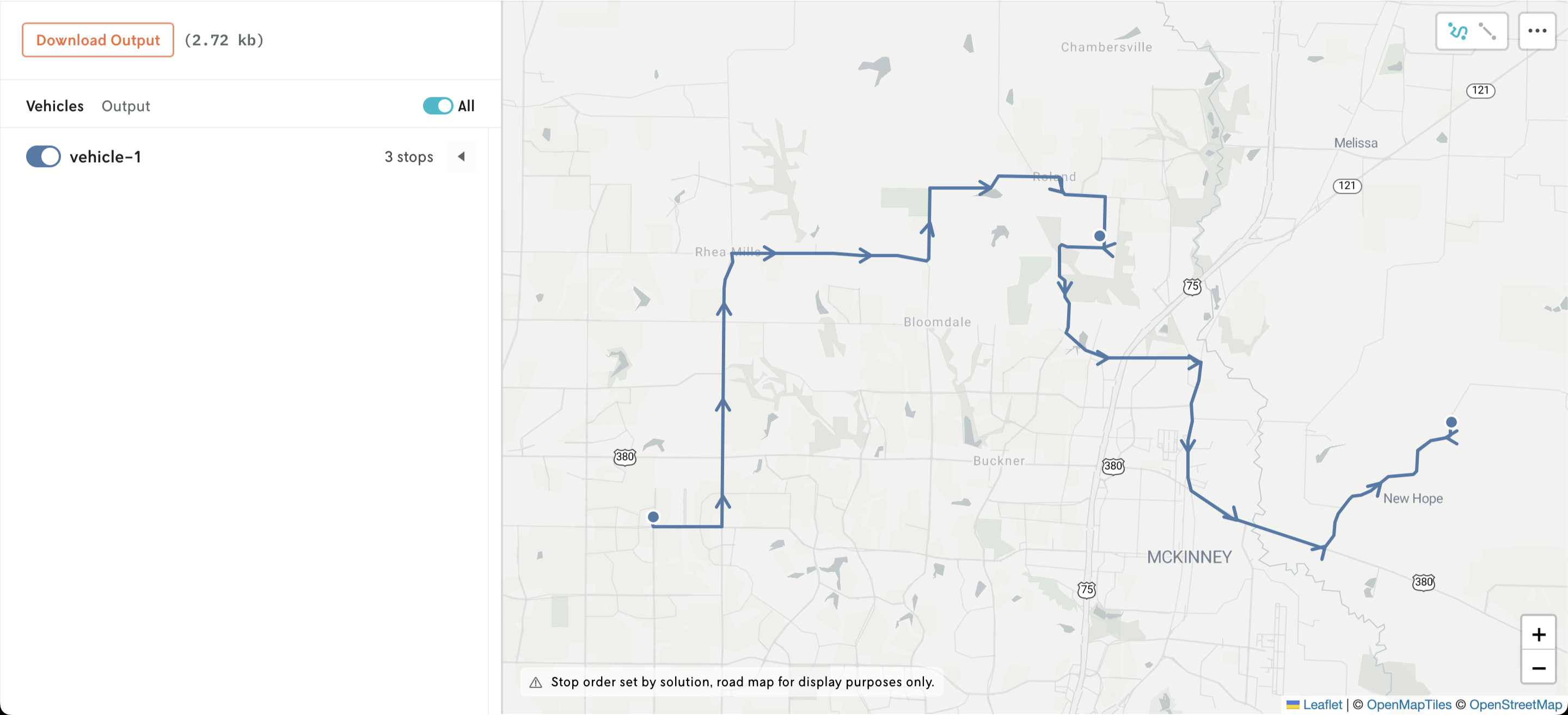
The sample code above would produce a visualization like this:

Other result data
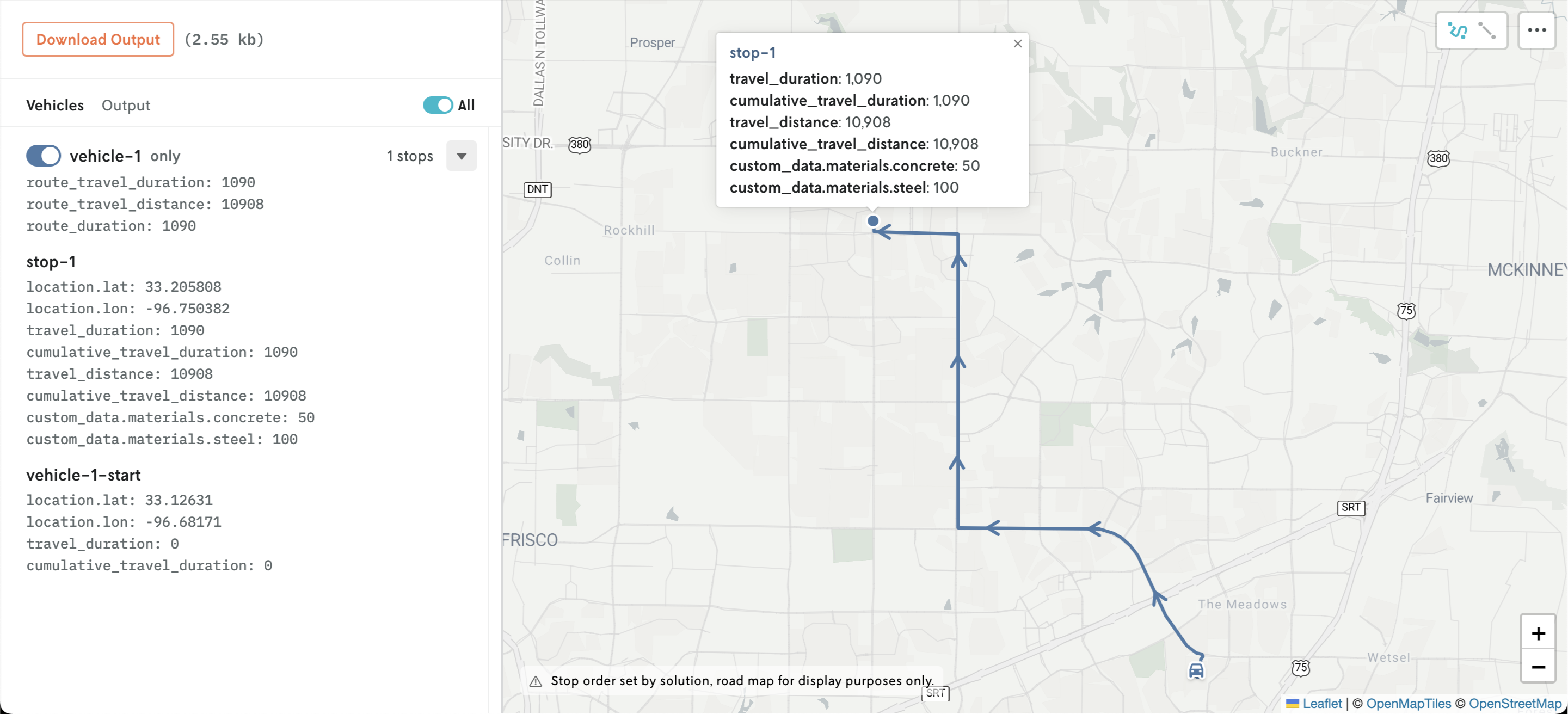
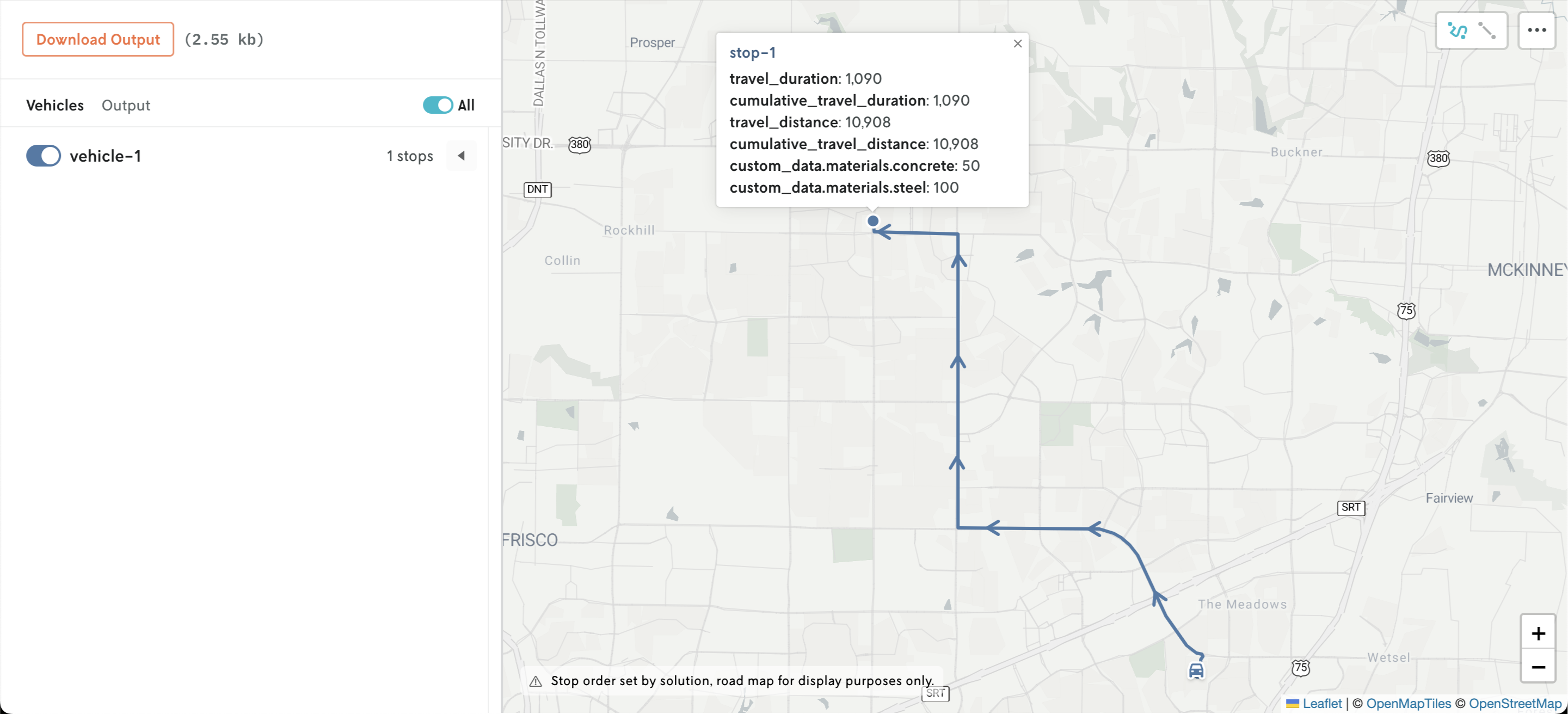
Like the input view (with reference to the same sample data) any other data attached to the stop after it has been assigned to a route is displayed in a popup on the Result view as well:

The same information along with the latitude and longitude is also shown in the sidebar when you click the control arrow to expand a vehicle’s route details: